데이터 기반 서비스 개선 (2/3) - 데이터 시각화
서버 스펙 찾기 에 이어 섬네일 추출 로그를 시각화하는 작업을 해보려한다.
결론
단순히 전체의 처리 속도를 가지고 판단해도 좋지만 더욱 세밀하게 각 이미지 별 처리 기록을 데이터 시각화했을 때 얻을 수 있는 정보가 너무나 많고 유익하다. 어디에서 처리 속도가 많이 증가하는지, 시간이 많이 소요되는지 등을 알 수 있으므로 필요에 따라 개선할 부분을 찾을 수도 있을 것이다.
데이터 시각화를 할 때 얻을 수 있는 정보는 숨은 보화다.
데이터 분석
파일 준비
import pandas as pd
df = pd.read_csv('image-process.csv')
df.info()
<class 'pandas.core.frame.DataFrame'>
RangeIndex: 990 entries, 0 to 989
Data columns (total 8 columns):
# Column Non-Null Count Dtype
--- ------ -------------- -----
0 revision 990 non-null object
1 epoch 990 non-null int64
2 filename 990 non-null object
3 duration 990 non-null float64
4 extension 990 non-null object
5 size_with_unit 990 non-null object
6 size_kb 990 non-null int64
7 type 990 non-null object
dtypes: float64(1), int64(2), object(5)
memory usage: 62.0+ KB
epoch 별 처리 시간의 합
df.groupby('epoch')['duration'].sum()
epoch
0 101308.503682
1 96664.948304
2 98391.829086
3 97524.716005
4 98224.209695
Name: duration, dtype: float64
편차는 있지만 큰 차이가 없어 epoch 별 처리 속도의 합으로 볼 때 이상치가 있다고 판단이 되지는 않는다.
epoch 별 처리 속도
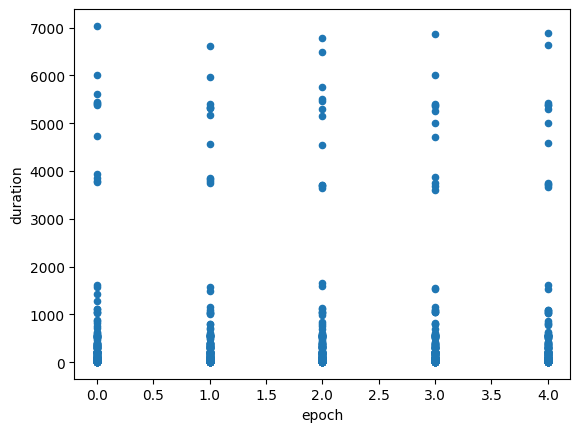
df.plot(kind = 'scatter', x = 'epoch', y = 'duration')
plt.show()

epoch 마다 나타나는 일종의 패턴이 비슷하다.
파일 확장자와 처리 시간의 관계
import matplotlib.pyplot as plt
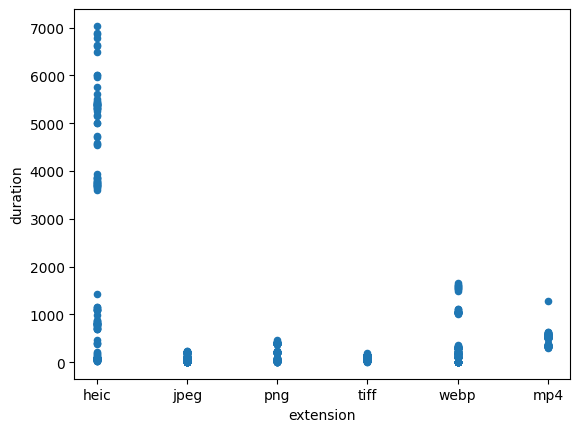
df.plot(kind = 'scatter', x = 'extension', y = 'duration')
plt.show()

heic 확장자가 처리 시간이 오래 걸린 경우가 많다.
heic 를 제외하고도 확장자에 따라 편차가 있어보이나 heic 의 값이 커 편차가 눈에 쉽게 보이지는 않는다.
revision 별 확장자와 처리 속도
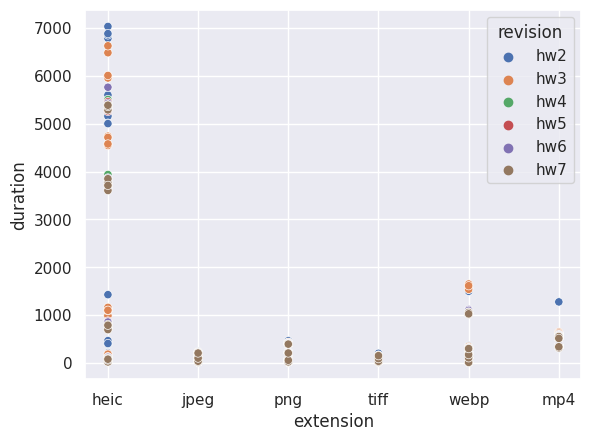
import seaborn as sns
sns.set_theme(style="darkgrid")
sns.scatterplot(x="extension", y="duration", hue="revision", data=df)

y 상단에 hw2, hw3 가 주로 위치한 것을 확인할 수 있다. 이를 제외하고는 비슷하게 위치하고 있는 것을 볼 수 있다.
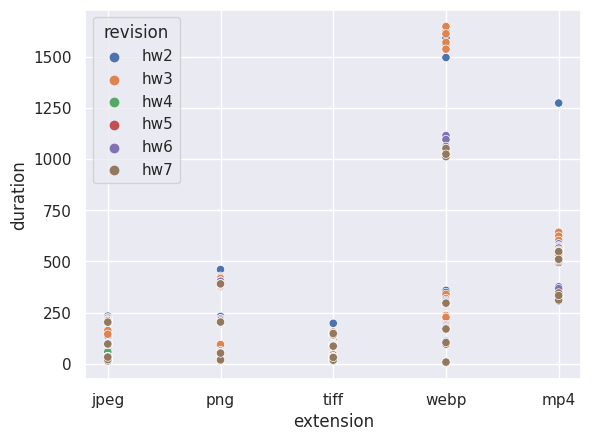
heic 확장자 제외
df_without_heic = df[df.extension != 'heic']
sns.scatterplot(x="extension", y="duration", hue="revision", data=df_without_heic)

여러 확장자 중 webp 처리 속도가 느린 것을 확인할 수 있다. 또한 png 도 jpeg 와 tiff 에 비해 처리 속도가 높은 구간도 있음을 확인할 수 있다.
파일 크기 별 처리 속도
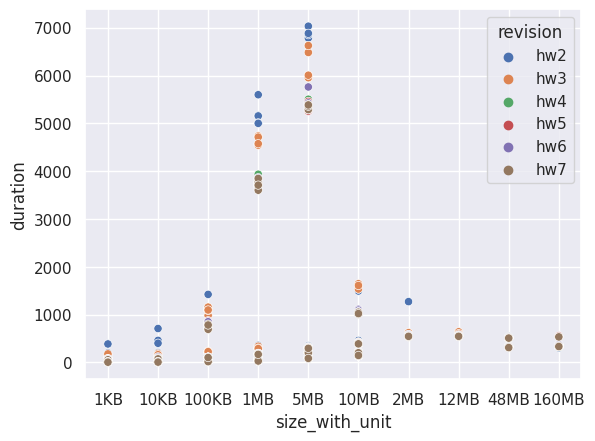
sns.scatterplot(x="size_with_unit", y="duration", hue="revision", data=df)

1MB 이전 까지는 heic 도 다른 확장자에 비해 처리 속도가 크게 차이가 나지는 않지만 1MB 부터는 차이가 크게 벌어지는 것을 확인할 수 있다.
2, 12, 48, 160MB 는 동영상 파일이다.
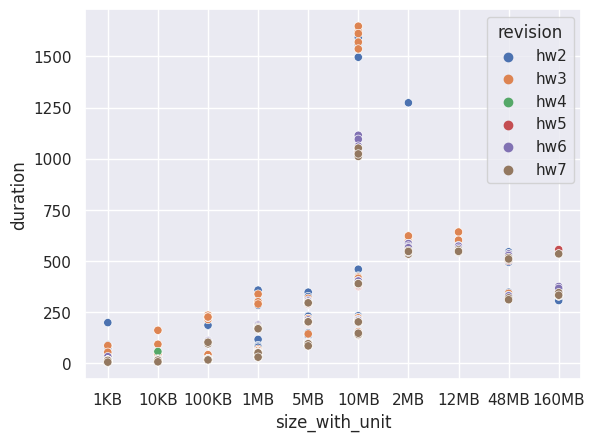
heic 확장자 제외
sns.scatterplot(x="size_with_unit", y="duration", hue="revision", data=df_without_heic)

용량이 커짐에 따라 속도가 선형적으로 늘어나는 것도 볼 수 있는데 이를 가지고 다음 글에서는 수리 모델을 만들어보려 한다.
