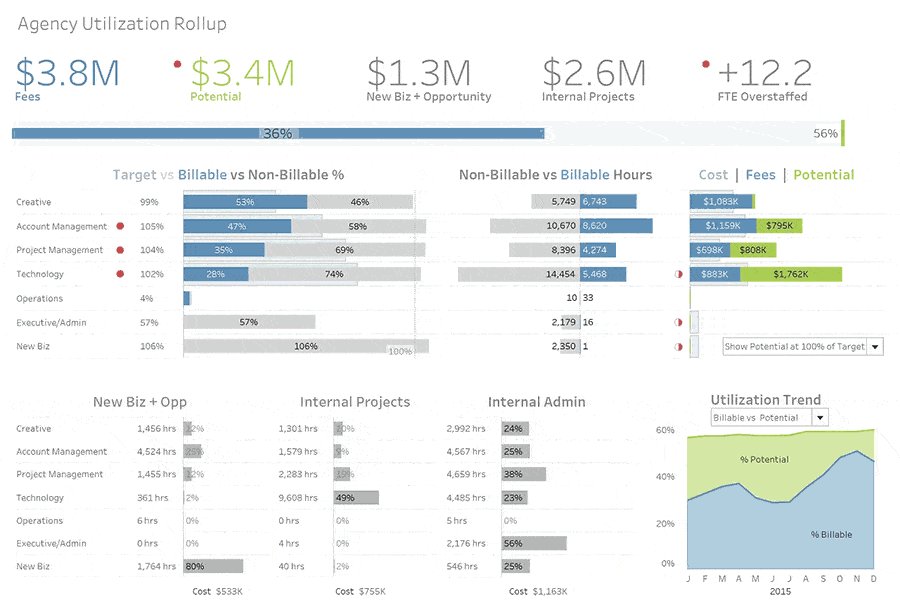
Eye Tracking
결론
정보 전달의 우선순위가 높으면 좌측 상단에 위치해야하며 중요도를 선별하여 상단에 위치할지 하단에 위치할지 결정하는 것 또한 좋은 대쉬보드를 만드는데 중요한 부분이다.
사용자가 모든 정보를 꼼꼼히 읽기를 기대하기보다 읽도록 유도하는 것이 더욱 좋다.
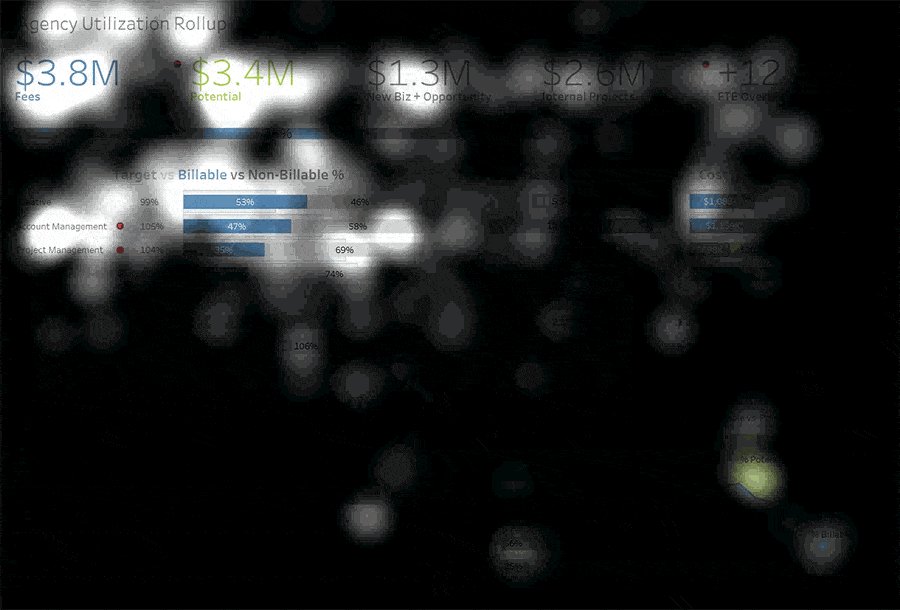
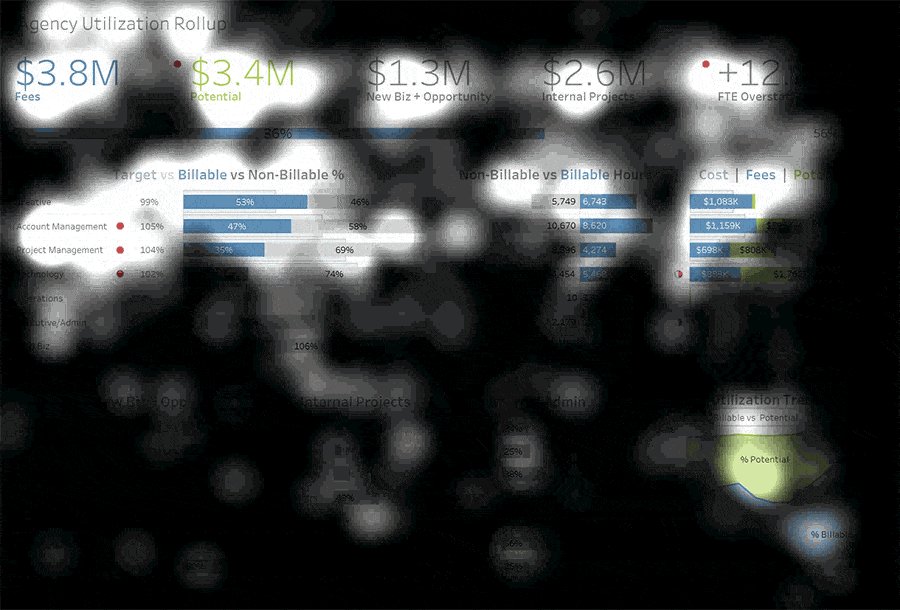
선명도를 위한 불투명도 (Gaze opacity for clarity)
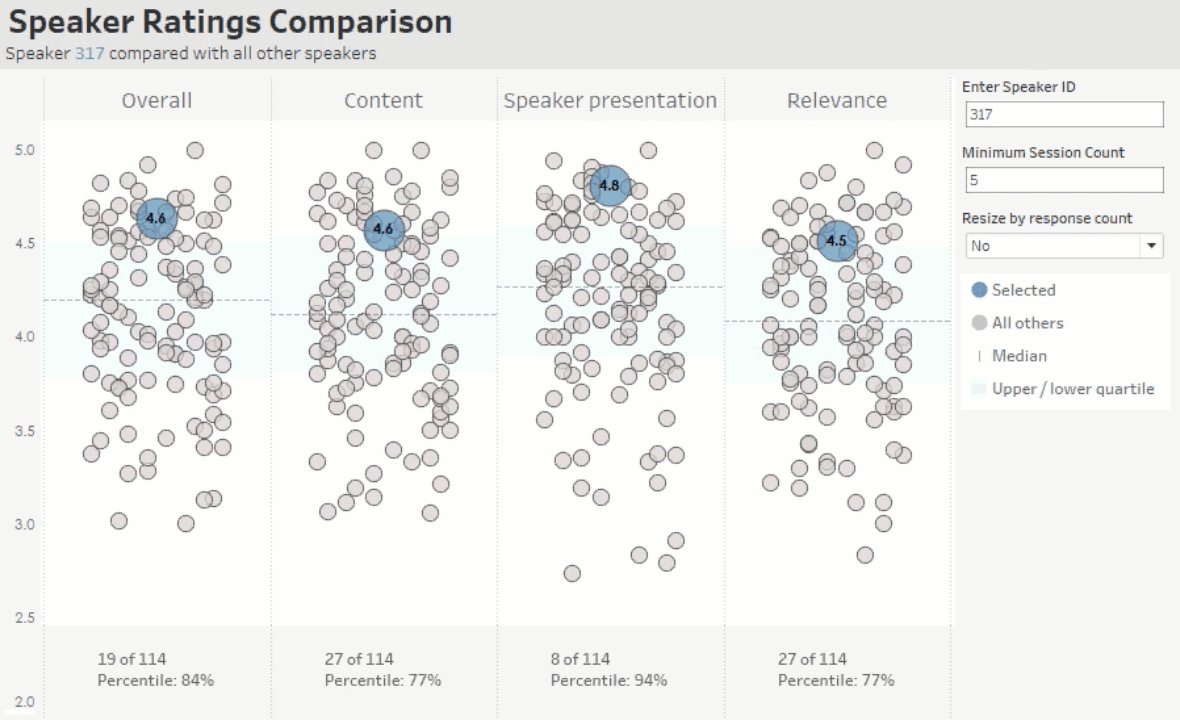
 검은 화면에서 점점 밝아지는 부분이 시선이 집중되는 부분이다.
이미지를 보면 좌측 상단을 시작으로 우측 상단 그 다음에 하단을 보는 것을 확인할 수 있다.
검은 화면에서 점점 밝아지는 부분이 시선이 집중되는 부분이다.
이미지를 보면 좌측 상단을 시작으로 우측 상단 그 다음에 하단을 보는 것을 확인할 수 있다.
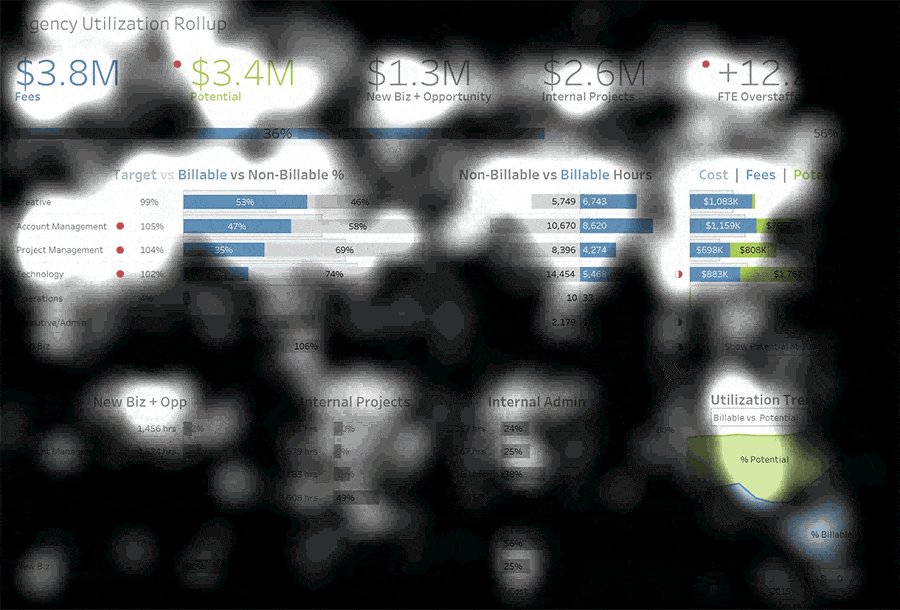
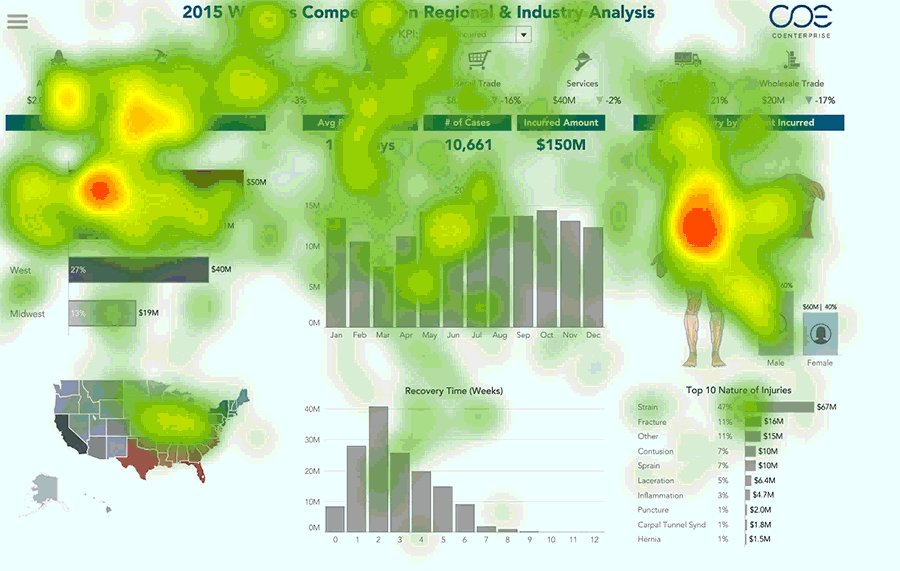
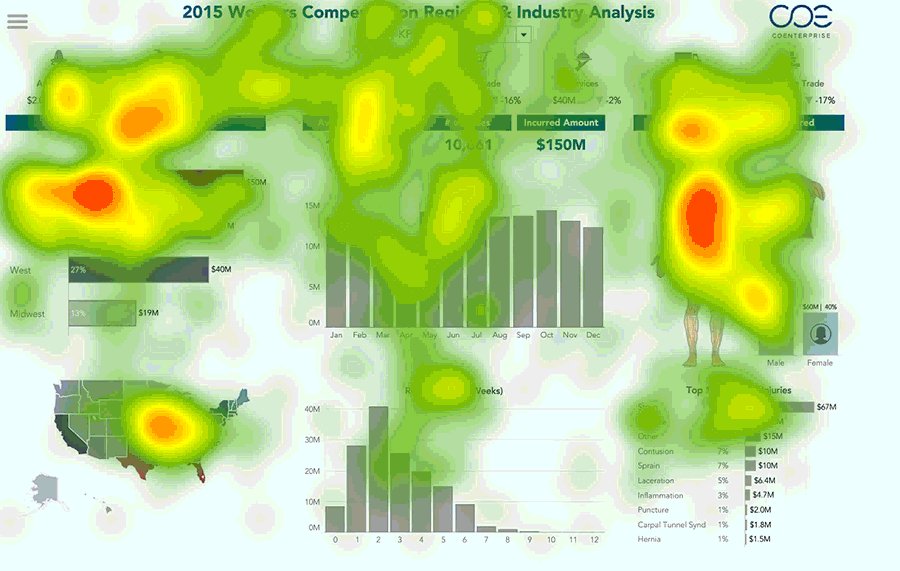
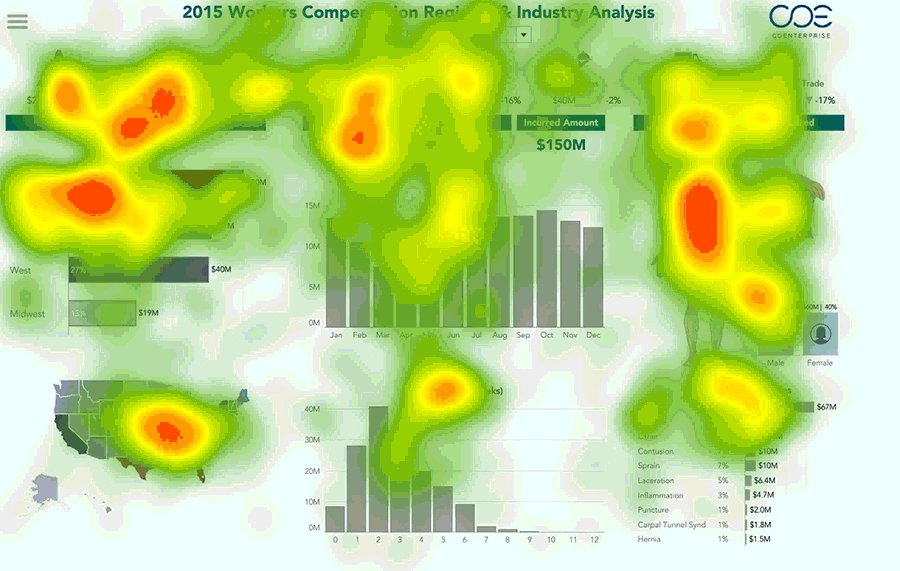
초점 히트맵 (Heatmap for focus)
 빨간색일수록 시선이 많이 가있는 것을 의미하는데 처음을 보면 가운데를 시작으로 양쪽으로 옮기어져 가는 것을 확인할 수 있다.
유의미한 것은 하단에는 시선이 잘 머물지 않는다.
빨간색일수록 시선이 많이 가있는 것을 의미하는데 처음을 보면 가운데를 시작으로 양쪽으로 옮기어져 가는 것을 확인할 수 있다.
유의미한 것은 하단에는 시선이 잘 머물지 않는다.
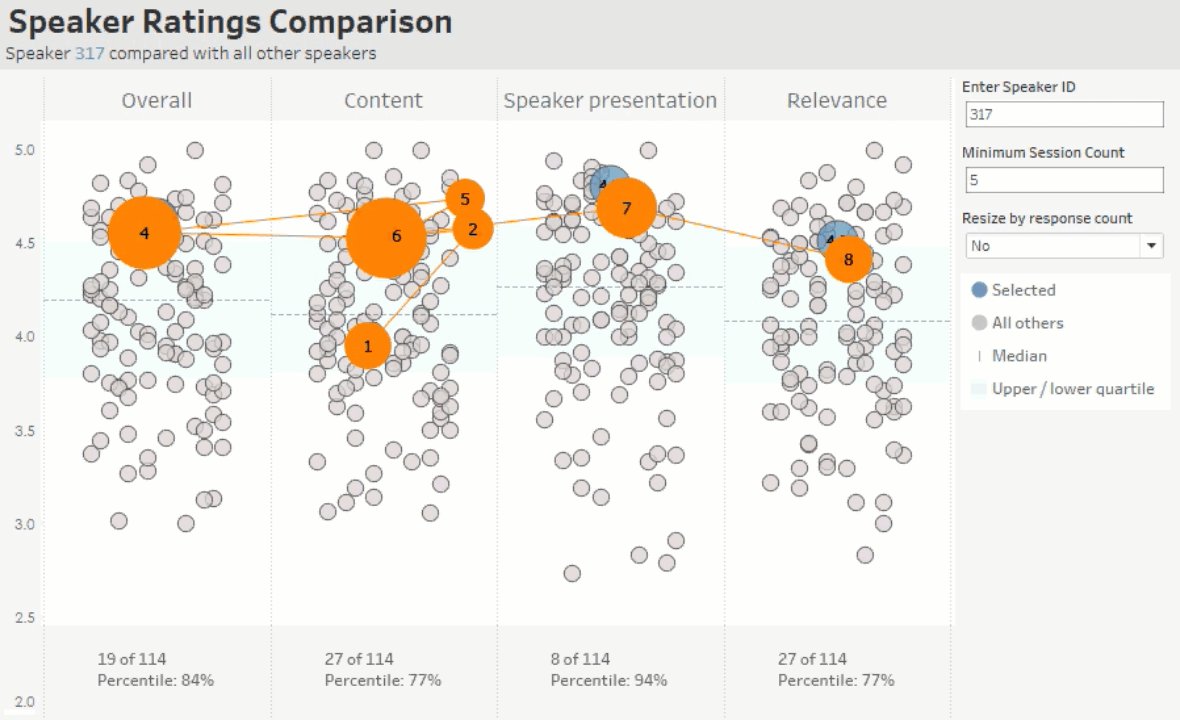
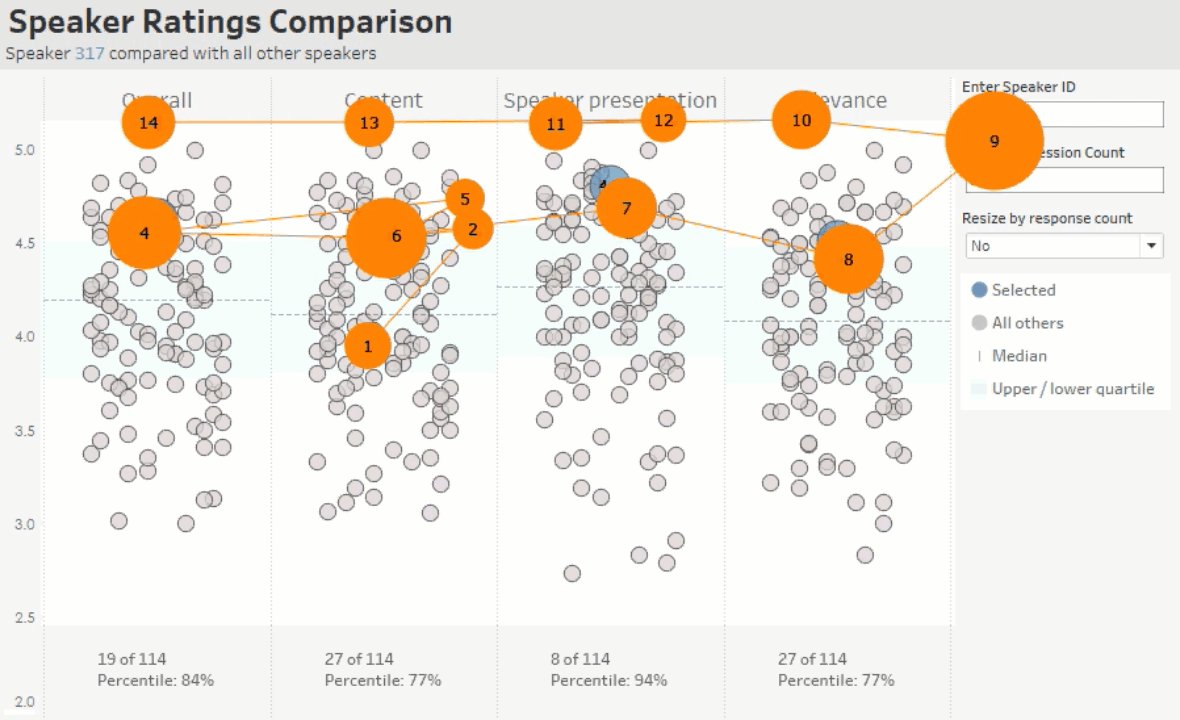
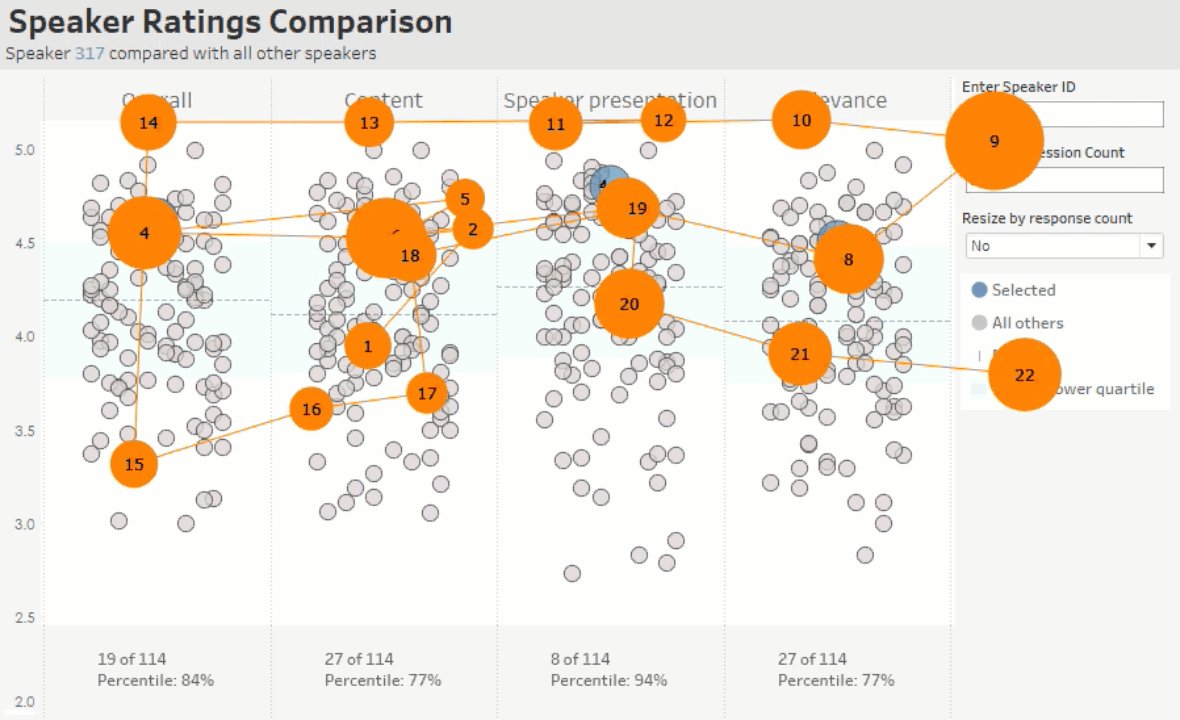
시선 순서 (Gaze plot for sequence)
 주황색 숫자가 시간순대로 나오는데 숫자는 순서를 의미하고 원형의 크기는 시선이 머문 시간에 따라 크기가 다르다.
주황색 숫자가 시간순대로 나오는데 숫자는 순서를 의미하고 원형의 크기는 시선이 머문 시간에 따라 크기가 다르다.
그림을 보면 2번칸에서 시작하여 1 -> 3 -> 4 -> 옵션 -> 좌측으로 움직이며 좌우를 오가며 데이터를 확인한다. 위 eye tracking 에서 보았듯 하단에 시선이 잘 머무르지 않는 것을 볼 수 있다.
